键入网址按下回车后究竟发生了什么
1.解析URL
URL由协议、主机、端口、路径、查询参数、锚点六部分组成。
https://gulinga.github.io:443/2022/10/06/frame/Umi3/index?age=18#3
https - 协议
gulina.github.io - 主机
443 - 端口
2022/10/06/frame/Umi3/index - 路径
?age=18 - 查询参数
#3 - 锚点浏览器解析URL,如果发现URL的协议或主机不合法就会将搜索的内容交给搜索引擎,如果合法就会检查URL中是否存在非法字符,如果存在非法字符,会对非法字符进行转译后再进行下一个过程。什么是非法字符呢?就比如空格,浏览器会将空格转译成%20。
2.缓存判断
浏览器会判断,你要请求的资源是否在缓存里面,如果存在就直接使用,判断是否过期,如果过期还要向服务器验证资源是否有效,否则发起新的请求。
3.DNS解析
DNS解析就是解析出来URL中的ip地址,因为我们可以使用域名来访问URL,所以当输入是域名的时候就需要DNS来解析域名对应的ip地址。首先会本地判断是否有该域名的ip地址,如果有则使用,如果没有则向本地的DNS服务器发起请求,本地的DNS也会检查是否存在缓存,如果没有就向根域名服务器发起请求,获得到顶级域名服务器的地址后,再向顶级域名服务器请求,然后获取到权威域名服务器的地址后,再向权威域名服务器请求,最后获取到ip地址。用户向本地DNS服务器的请求是递归进行的。本地DNS服务器向各级域名服务器的请求是迭代进行的。
4.获取MAC地址
5.三次握手
使用IP地址访问Web服务器
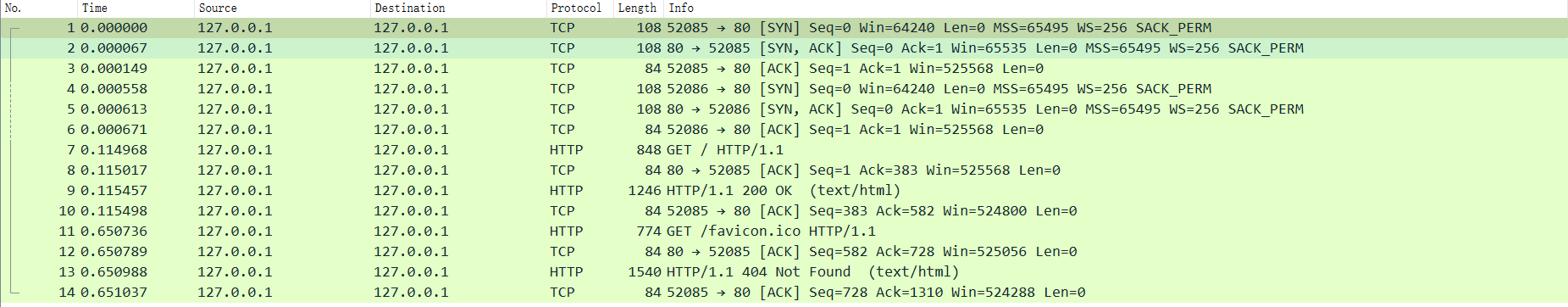
我们先看一下当我们输入网址按下回车后wireshark抓包的结果。
然后我们使用滤包过滤一下。

当我们键入网址按下回车后,浏览器进行三次握手。
| 第几个包 | 请求 | 描述 |
|---|---|---|
| 第个一包 | 52085 -> 80 | 第一次握手 浏览器向服务器发送SYN。 |
| 第个二包 | 80 -> 52085 | 第二次握手 服务器向浏览器发送SYN,ACK。 |
| 第个三包 | 52085 -> 80 | 第三次握手 浏览器向服务器发送ACK。 |
| 当三次握手完成后,TCP链接就建立了起来。有了可靠的TCP连接通道后,HTTP协议就可以开始工作了。 | ||
| 第个四包 | GET / HTTP/1.1 | 浏览器按照HTTP协议的规定格式通过TCP发送了一个GET / HTTP/1.1请求报文。 |
| 第个五包 | 80 -> 52085 | 服务器回复,在TCP协议层面确认:“刚才的报文已经收到”。 |
| 第个六包 | HTTP/1.1 200 OK (text/html) | 服务器开始解析报文,读取浏览器请求的数据,拼成符合HTTP格式的报文返回给浏览器。 |
| 第个七包 | 52085 -> 80 | 浏览器接收到服务器返回的报文后,给服务器回复一个TCP的ACK,确认收到了报文。 |
| 浏览器解析报文后发现是html文件,浏览器就会调用排版引擎、javascript引擎等进行处理。 | ||
| 第个八包 | GET /favicon.io HTTP/1.1 | 浏览器解析到是html文件向服务器请求favicon.ico文件。现代浏览器通常都会自动且秘密地发送favicon.ico请求。 |
| 第九个包 | 80 -> 52085 | 服务器回复,在TCP协议层面确认:“刚才的报文已经收到”。 |
| 第十个包 | HTTP/1.1 404 Not Found (text/html) | 浏览器解析报文,找不到浏览器请求的数据,则返回404。 |
| 第十一个包 | 52085 -> 80 | 浏览器收到服务器返回的报文后,向服务器回复一个TCP的ACK,确认收到了报文。 |
使用域名访问Web服务器
当我们使用域名来输入网址按下回车后和输入IP得到的结果一样,那么服务器怎么知道我们的域名对应什么IP地址呢?
浏览器在看到网址不是数字形式的IP地址后,就确认了肯定是域名。于是借助DNS的域名解析功能发起域名解析动作。如果每一个域名都要去网上查找一下,那服务器解析域名是十分缓慢的,所以域名解析过程中有多级缓存。
浏览器查找自己的缓存里面有没有,如果没有就向操作系统的缓存要,如果还是没有就检查本机域名解析文件hosts。也就是“C:\WINDOWS\system32\drivers\etc\hosts”