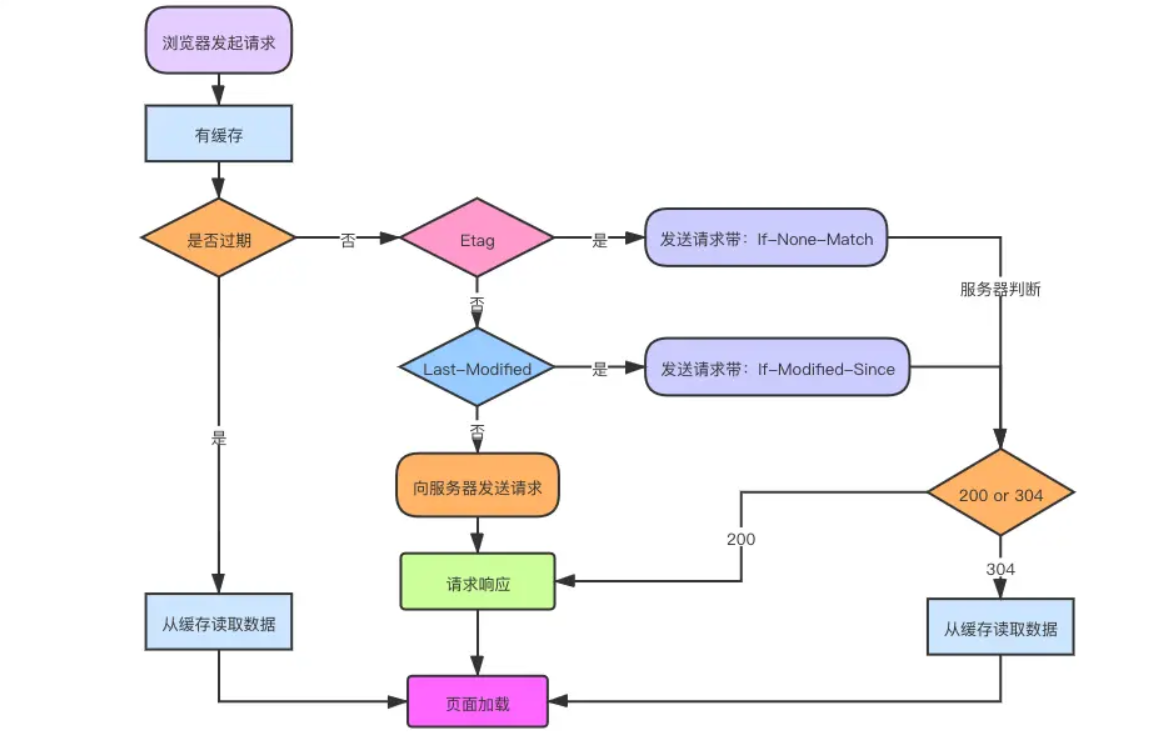
浏览器缓存流程
-
第一次访问网站的时候,客户端发送请求,获取服务端资源,浏览器将资源和response header缓存到本地。
-
当第二次访问网站的时候,会优先判断强缓存是否可用,判断这次的请求和上次200状态码请求的时间,如果时间小于cache-control设置的max-age,则说明强缓存没有过期,命中强缓存,直接使用缓存资源。如果浏览器不支持HTTP1.1,则使用expires头判断是否过期。
-
如果强缓存没有命中,则使用协商缓存,向服务端发送带有if-None-Match和if-Modified-Since的请求。
-
浏览器收到请求后,先通过Etag的值判断请求的资源是否更新,如果Etag相同则没有更新,命中协商缓存,返回304,如果不同则返回新的资源,并带上新的Etag,返回200。
-
如果没有Etag则,if-Modified-Since和上次修改的时间做比较,如果相同则命中协商缓存,返回304,如果不相同则返回新的资源和新的last-modified,返回200。
-
如果没有etag和if-modified-since都不存在的话就返回新的资源。

很多网站都在资源后面加了版本号,这样做的目的就是当js,css版本升级的时候,防止浏览器的缓存,让用户能够得到最新的资源。